‘From idea to product’: How Figma is redesigning workflows with its new line-up
Design platform offers more details on its new toolset - and how it helps teams come together as one.

- Figma launches new design and dev tools
- AI powers the suite
- Focused on giving teams ability to go from idea to product faster
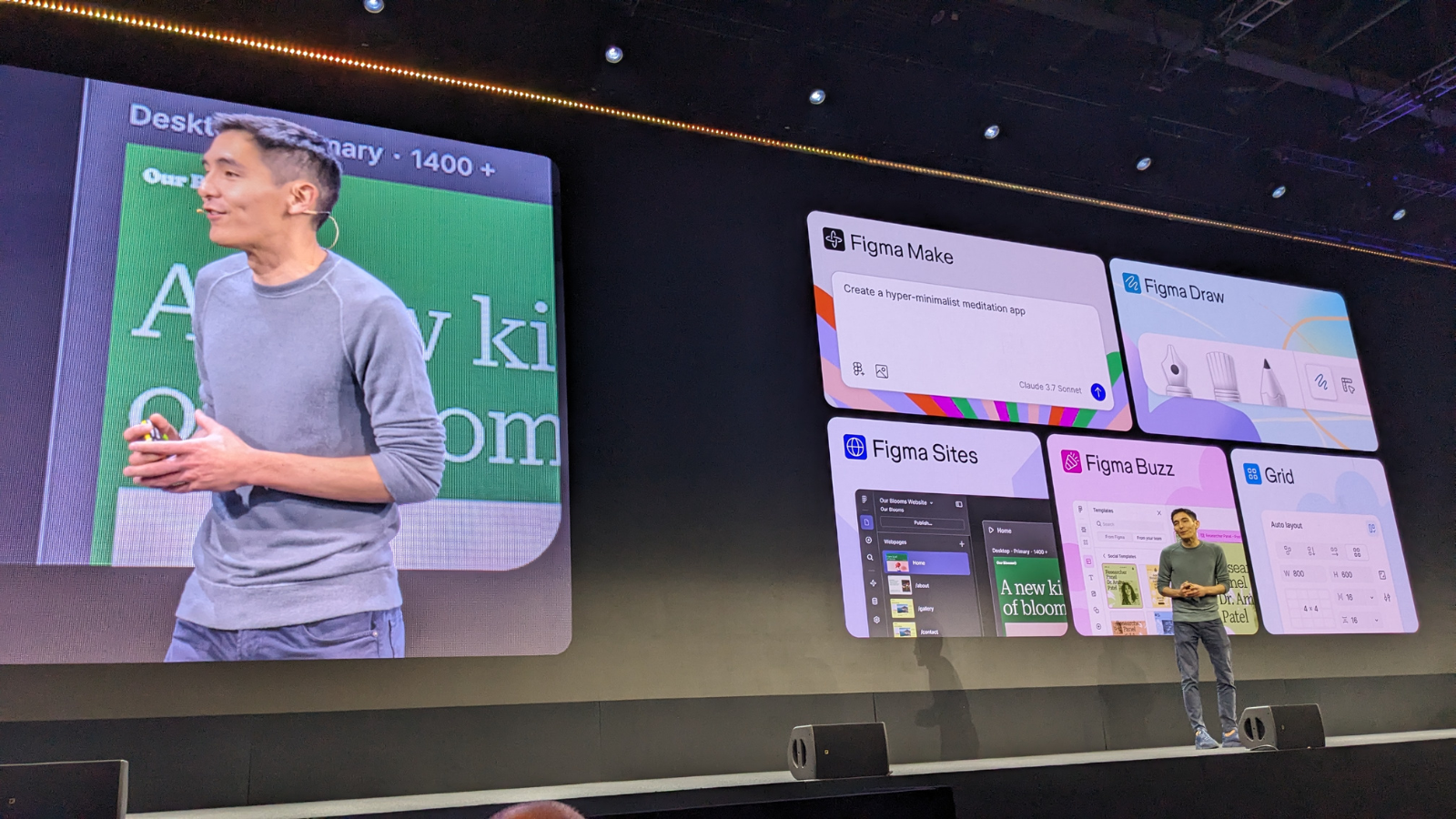
Last week in San Francisco, design and development platform Figma unveiled four new tools aimed at giving users the full end-to-end package.
Figma Make, Figma Sites, Figma Draw, and Figma Buzz offers teams the ability to ideate and create everything from vector images to full-blown websites. And, as you’d expect, it’s all AI-powered for faster iteration.
At Config London, I got a more in-depth peek into exactly what these tools are capable of - and how they fit into Figma’s plans to create a platform that lets users go from idea to product launch without pause.
Create and launch at speed
One of the biggest issues facing businesses today is team siloing - where one hand doesn’t know what the other is doing (or, at least, has a different way of doing the same thing).
With that in mind, Figma has released four new tools alongside its beloved Figma Design and FigJam that almost entirely remove that problem.
Yuhki Yamashita, Figma’s Chief Product Officer, explained the thinking behind the new line-up, saying, “How do we help you do everything, going from an idea to a final product? And all the things that you will see in the future, too, will be anchored in this, in this framework of helping people go through this journey faster, explore more ideas, and make that process as efficient as possible.”

Figma Make is an overarching tool for content ideation. Here, you can start from scratch or copy and paste existing designs from Figma Design, and collaborate on these with the rest of the team (Figma calls this a “multiplayer” tool). You can then port over into other apps like Figma Sites to tailor the design to suit the product.
What’s interesting here is the concept of throwing away designs. Effectively, what Figma wants is to make it easy to rapidly ideate, that if something doesn’t work, you can throw it out and start afresh.
During the press briefing, Yamashita said: “Our thought experiment was, how can we make it so easy for you to go from the idea into your head to something that is actually you can put in front of users and validate really quickly. And if it doesn't work, that's great. You can then move on to the next idea, or you can keep iterating from there.”
Figma Sites is an AI-powered website builder for all-in-one design, prototyping, and publishing. One of the chief purposes behind this is saving time - a space where developers can work on templates, responsive design, custom interactions, and transitions and motion effects. Using grids, and with a little help from AI, designing responsive sites looks and feels easy (assuming you know what you're doing, that is).
During Config London, I was treated to a brief, playful example - taking static words and prompting the AI to come up with three different ways to add some design sparkle, for example, repelling each word as the cursor hovers over it. However, as Yamashita later noted, there are more practical uses here such as connecting an API to the back-end.
There’s also the promise of future updates, with Yamashita saying, “we wanted to make sure that we could support scaled use cases, too. For example, a marketing site with tons of content, or maybe a blog. And with these kinds of content, it's much easier if we have a CMS, so that a non-designer can come in and comfortably edit that content in a way that's familiar to them. And this is something that's coming soon.”

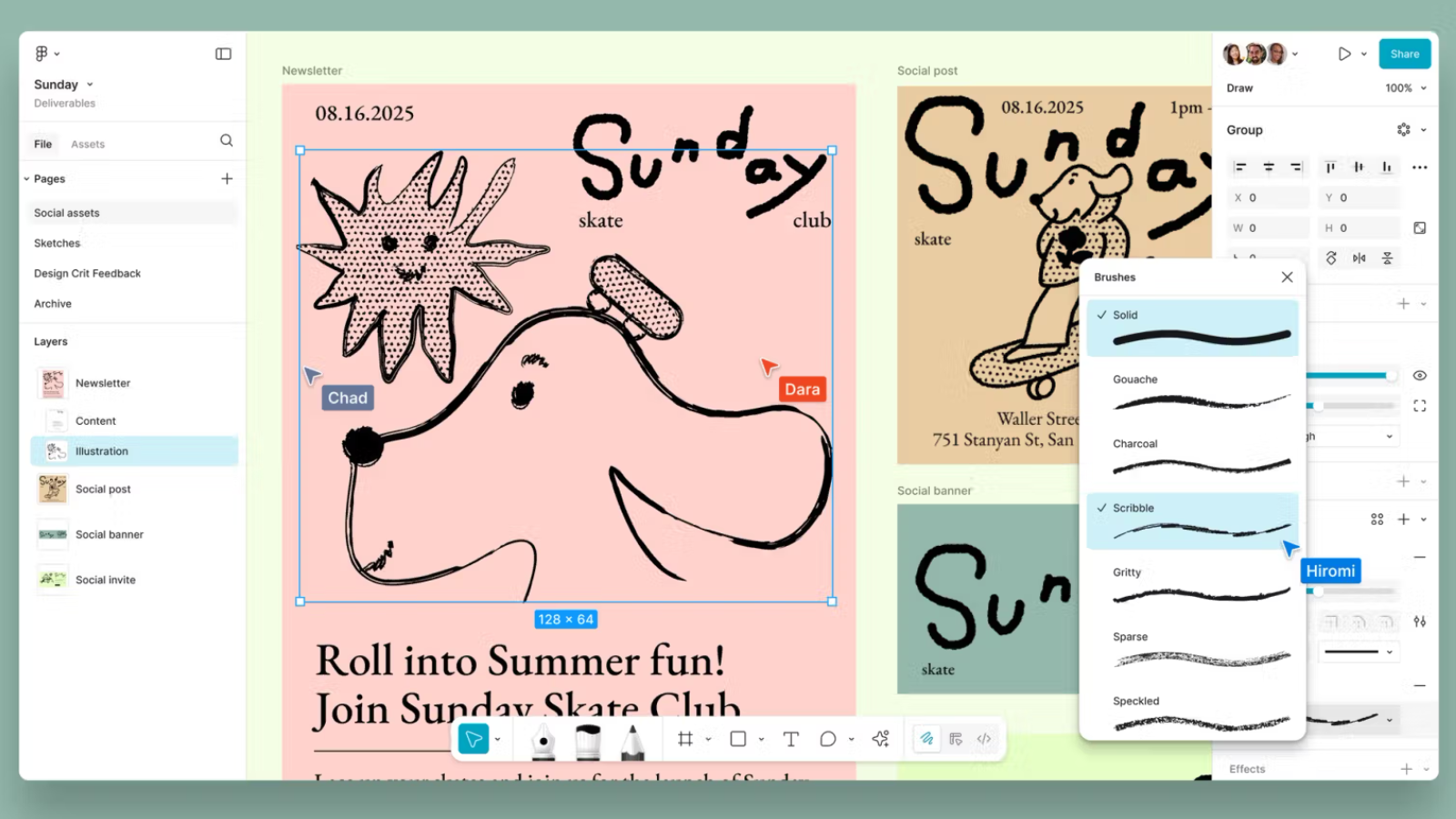
Figma Draw is, in a sense, Figma’s AI-powered answer to Adobe Illustrator. But it goes a little deeper than that, with the company keen to help designers make content that doesn't have a generic look and feel, while letting them freely express themselves and elevate their craft.
I saw a few examples of what the Figma community has already created during the event, some in hand-drawn stylings, others photorealistic images - and it’s fair to say, they’re certainly impressive. Yamashita explained, “We add things like texture and noise to make it feel much more organic, while still being a vector.”
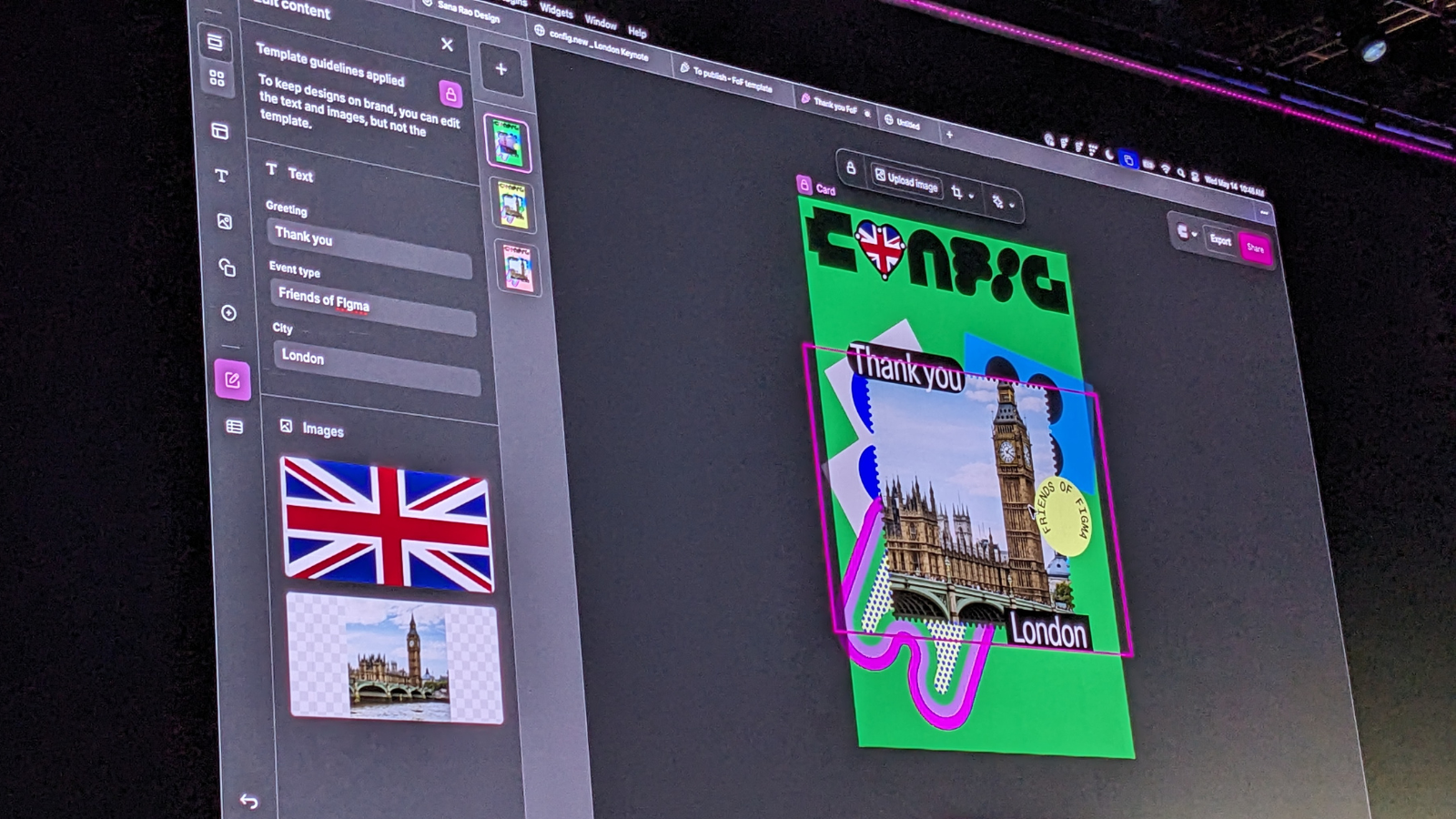
Figma Buzz tackles the social media marketing side - once a product is launched, Buzz is a tool for promoting it online. But more importantly, it's a way to help those on the team who can’t or don’t use Figma Design to create content that matches brand guidelines. Built for designers and marketing teams, Yamashita called this “the purpose-built tool for on-brand asset creation” for dynamic and custom assets at scale.
He and his team asked themselves “how could it feel as simple as filling out a form, so that you can actually create some dynamic content?” Figma Buzz is the answer to that. Helpfully, the tool also connects to Figma Design, serving up all the features designers use, without “complicating the experience” for non-designers.
I saw this one in action on stage and came away impressed. In a matter of seconds (ok, maybe ten or so seconds), a single post was automatically localized 80 different ways, switching language, image, and national flag for the correct territories - all without removing that on-brand element.

You can check out Figma’s latest tools right now by clicking here and navigating to the Products section. To watch the full Config London keynote speech with Yamashita and Figma CEO Dylan Field, it's on YouTube here.












![What Are Website Demographics? [Explained]](https://static.semrush.com/blog/uploads/media/e3/e4/e3e48631e5cd307cd7a4bfee26498e62/0db9c37107a24c016f06d29ca0a5719a/website-demographics-sm.png)